Visual, UX and systems designer with over 12 years of experience crafting intuitive digital solutions.
Combining Figma, process architecture and scalable design systems to drive cross-functional collaboration and deliver seamless user experiences.
Building flexible digital design ecosystems for clients like Google and McDonald’s.
Design systems & governance process for Google Search Ads
Two years leading an embedded team within Google Search Ads—creating a de-centralized design system & governance process that resulted in enhanced performance across the ecosystem, increased end-to-end velocity and dramatic reductions to technical debt.
Also: redesigned Google’s DEI site, contributed to the audit of Google’s first brand design system, redesigned Google’s blog (Keyword), illustrations for Think With Google, design of an interactive microsite promoting the release of Android Oreo, Google Speed Test, Google Employment brand.
McDonald's
McDonald's
Global, omni-channel design system for app, kiosk and web.
Led the creation of the global McDonald’s design system encompassing the mobile app, order kiosks and website—serving all major markets (US, Can, Ger, UK, Aus, JP, etc.). Scaled the entire system again to include the newly designed loyalty program UI & product architecture.
Also: designed digital brand guidelines site, helped to stand up internal accessibility team at McDonald’s headquarters, acted as agency liaison between McD & IDEO during a multi-month design thinking workshop.
Most downloaded Food and Beverage app on the planet.
Loyalty experience drove $20B+ in sales in 2023
Other Work
Other Work
Darling Ingredients
Drag-triggered parallax concept created with Figma prototyping.
Prototype is driven by clicking and dragging the built-in scroll bar to simulate what parallax transitions between sections could look like in a scroll-driven implementation.
Santander
A] Directed and co-produced marketing photoshoot.
Images were created across a five-day shoot in Boston with more than 20 casted principals, 5 scouted locations and over 30 sets in an effort to create a repository of bespoke and branded “stock” imagery for internal marketing to national campaign work.
B] Santander x Verizon Wireless pitch prototype
Santander enlisted our help with polishing their screen design and then creating interactive prototypes for an upcoming brand partnership pitch with Verizon Wireless.
Capital Group
Motion-graphic hero visuals for Capital Group’s freshly redesigned site.
Created in After Effects
GTI — Incredibles
Animating a new logo for Green Thumb Industries’ Incredibles brand.
Created in After Effects
Kimberly Clark
Animating Kimberly Clark’s new brand guidelines.
Created in After Effects
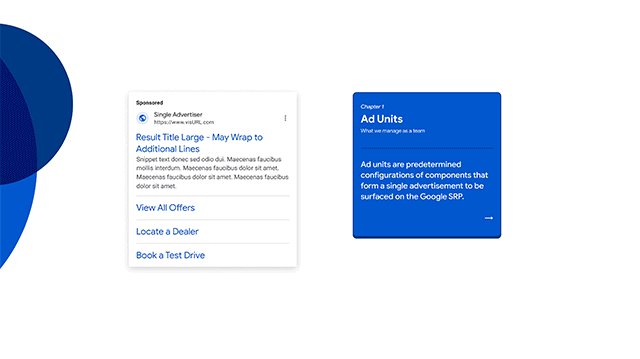
Google Search
Animating & prototyping a click-through onboarding experience for new designers in the Google Search Ads ecosystem.
Created in Figma
Eli Lilly
Animating set-up flow for a diabetes injection peripheral that communicates with a scheduling and management app.
Created in After Effects & Photoshop

Hello!
Hello!
I’m a designer based in Chicago, specializing in design systems, product UX/UI, and accessibility. With over 12 years of experience, I love creating intuitive, scalable, and inclusive experiences that make products better for everyone.
I’m a big believer in open, consequence-free team communication—because the best ideas come from collaboration, not hesitation. Whether it’s mentoring designers, refining design systems, or solving complex UX challenges, I’m all about making the process smoother, smarter, and more enjoyable.
Outside of work, you’ll probably find me at the roller rink, building my next Dungeons & Dragons campaign, remixing music, or playing “fetch” with wife and my 7 year old bulldog named Spud.